Projects
Work Experience
In the last few years of my career I've had the fortune of working at companies that value great user interfaces (UIs) and think about the user as the front and center.
These work experience video samples showcase my versatility with frontend technologies to create enterprise grade UIs and optimal web apps.
FightCamp
Work Experience
My work at FightCamp was one of the most interesting: we created CMS components to populate the whole page. This allowed the marketing team to run tests with different messaging and assets to fine tune what the users resonated with. All the components in the preview were CMS driven. The tech stack was Nuxt/VueJS.
Internet Brands
Work Experience
At Internet Brands (IB), I worked on a variety of projects with various frontend frameworks: AngularJS, Angular, ReactJS. I created a UI library to unify the many projects that were using the same technologies and created a unified experience for users. The videos highlight the versatility of the UI library in styleguides and implementations for an enterprise application and landing page as well.
Coding Challenges
Through the years, I've completed several coding challenges with potential employers to showcase my skills as a web developer and my ability to create effective digital solutions on a strict timeline.
These coding challenges have ranged from landing pages to simple applications demanding my expertise with JavaScript libraries and frameworks such as VueJS, ReactJS, Angular, NodeJS, and other technologies.
CornerStone
Coding Challenges
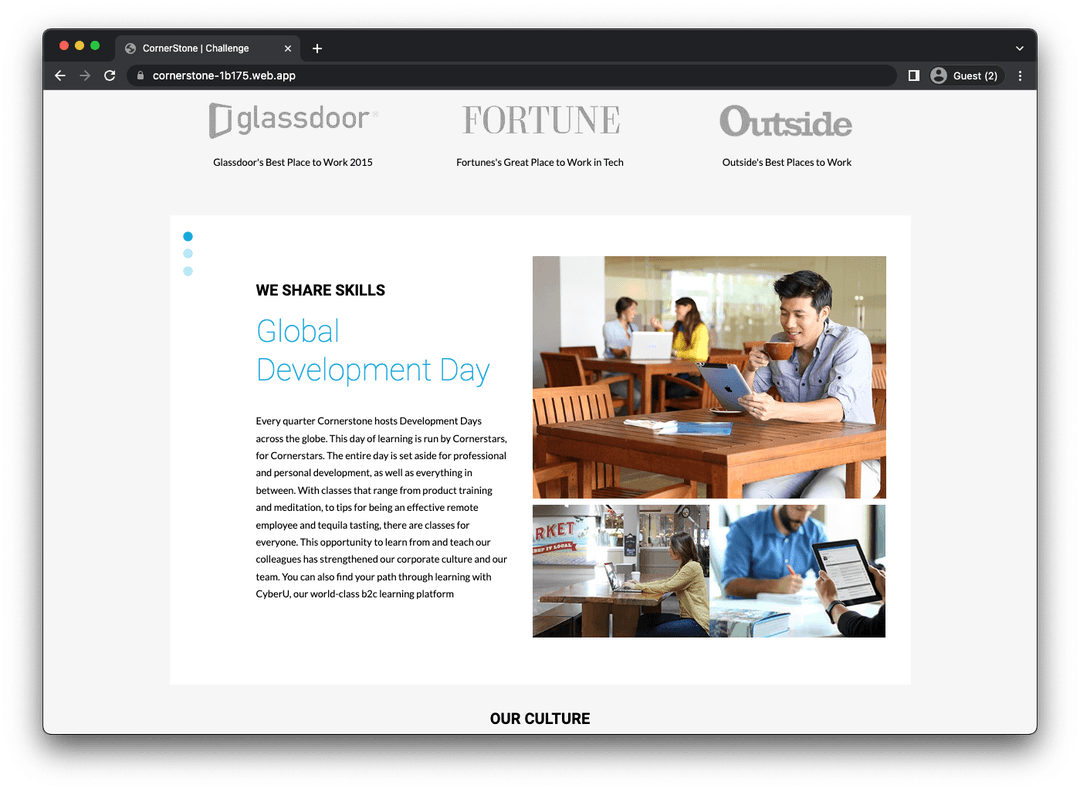
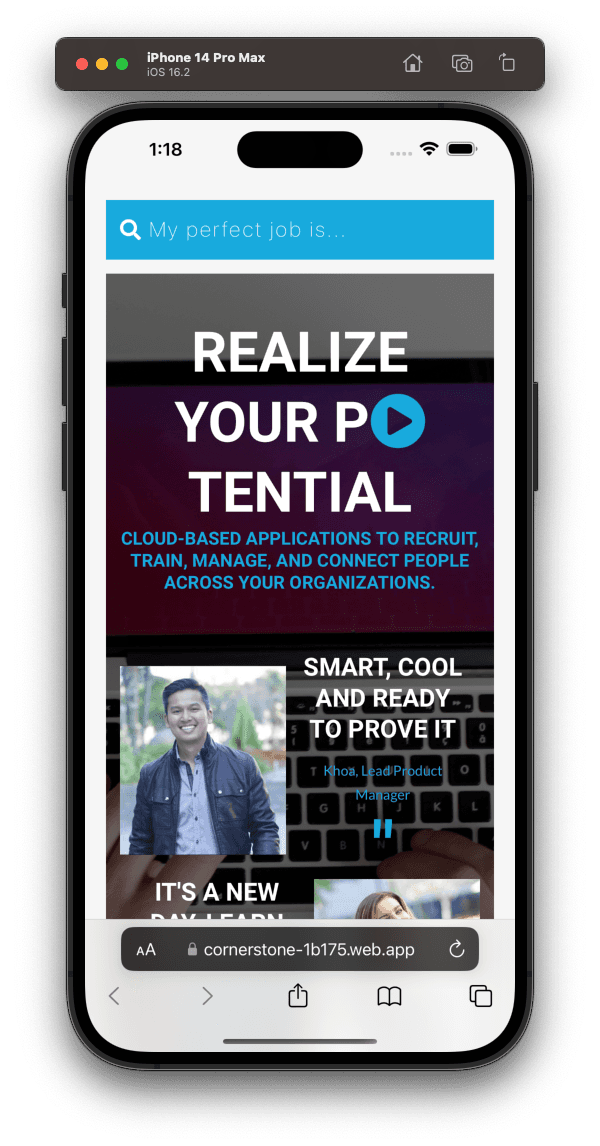
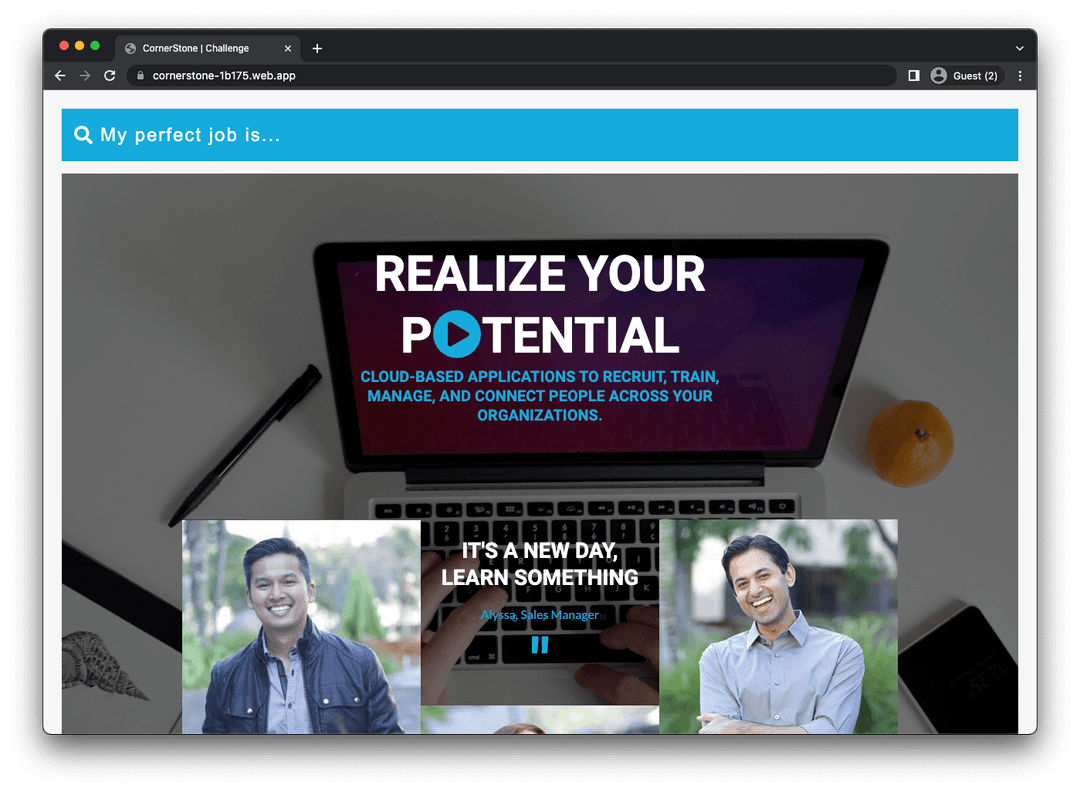
The Cornerstone team tasked me with a landing page designed to test my UI and styling skills as well as the resemblance to the mockups provided. The landing page is visually appealing and has a clean, modern design that is sure to capture the attention of visitors. The use of ReactJS and Webpack ensures that the app is fast and responsive, providing a seamless user experience.
AnattaDesign
Coding Challenges
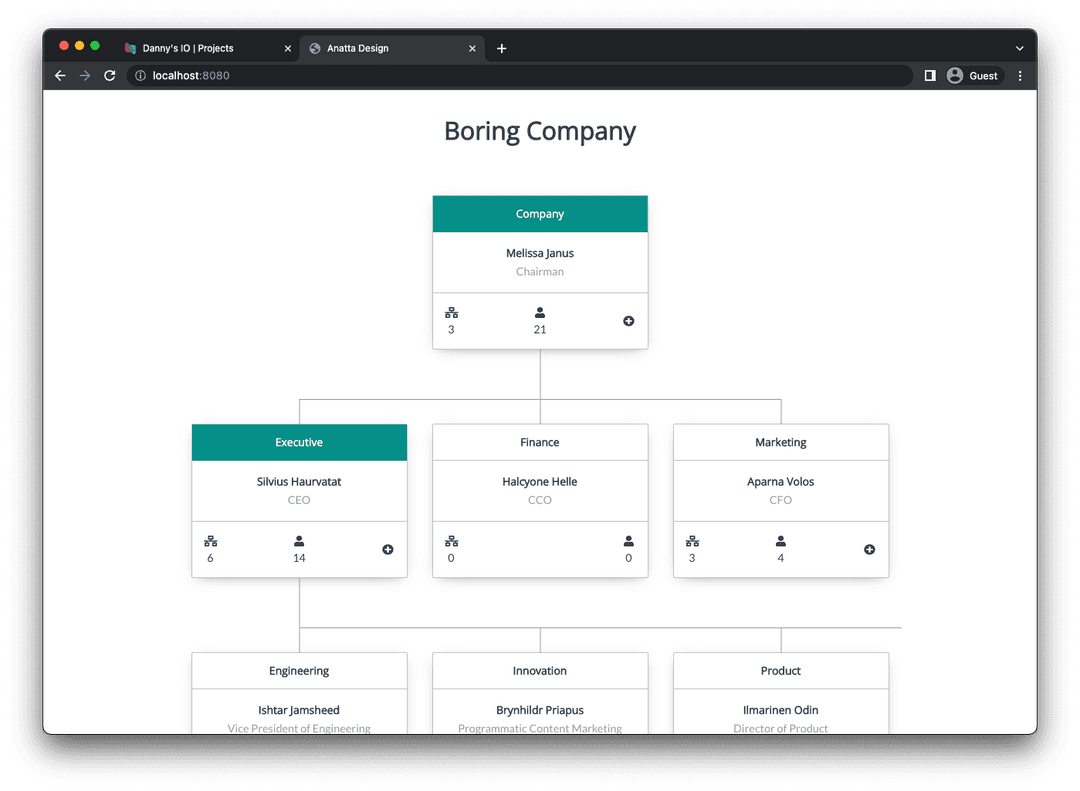
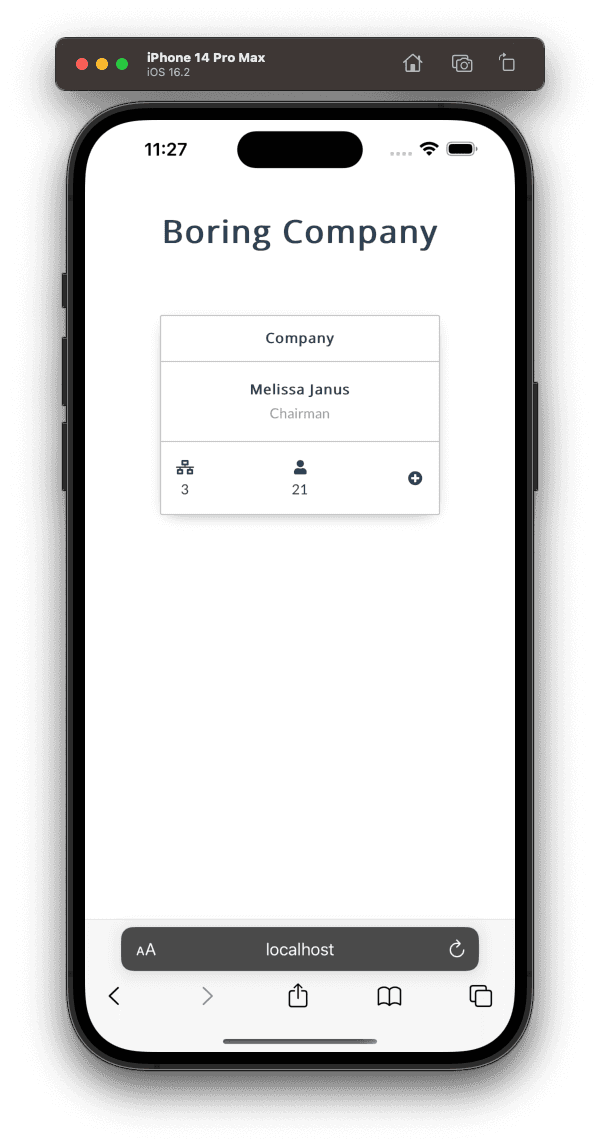
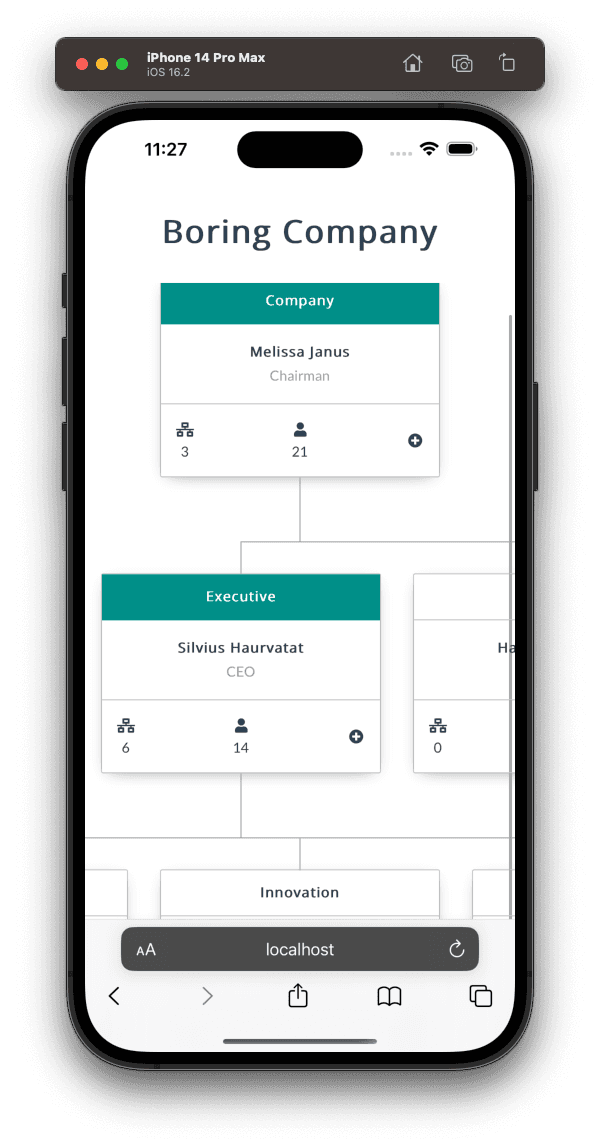
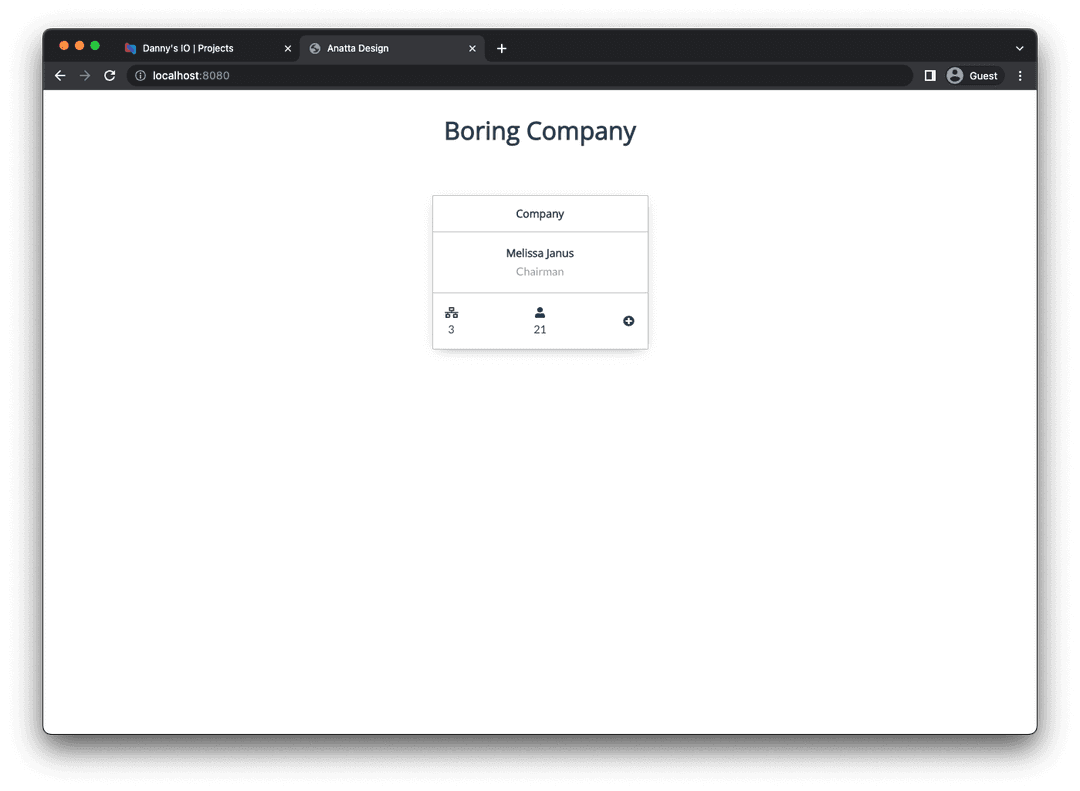
AnattaDesign team provided a prompt where I had to build a hierarchical organization tool web application. The app was designed to help a company, called “The Boring” company, manage their employees efficiently. Built with VueJS, the app features a recursive component that displays a tree structure, allowing users to navigate the organizational chart.
Ritual
Coding Challenges
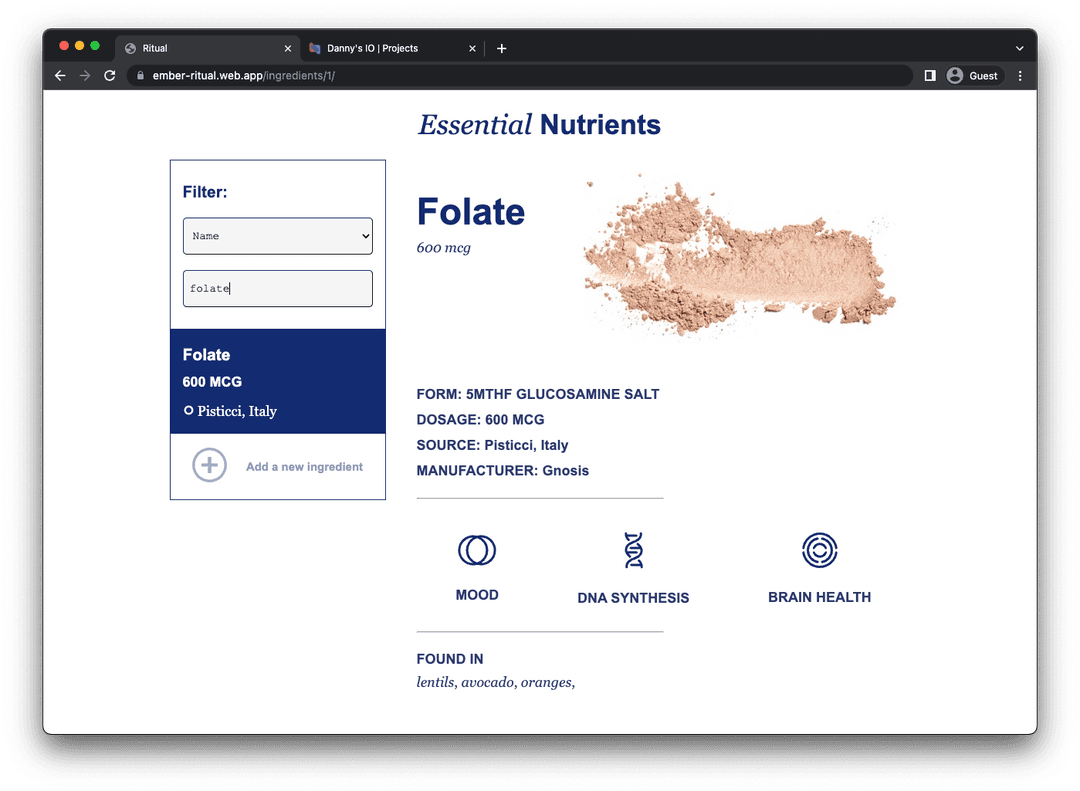
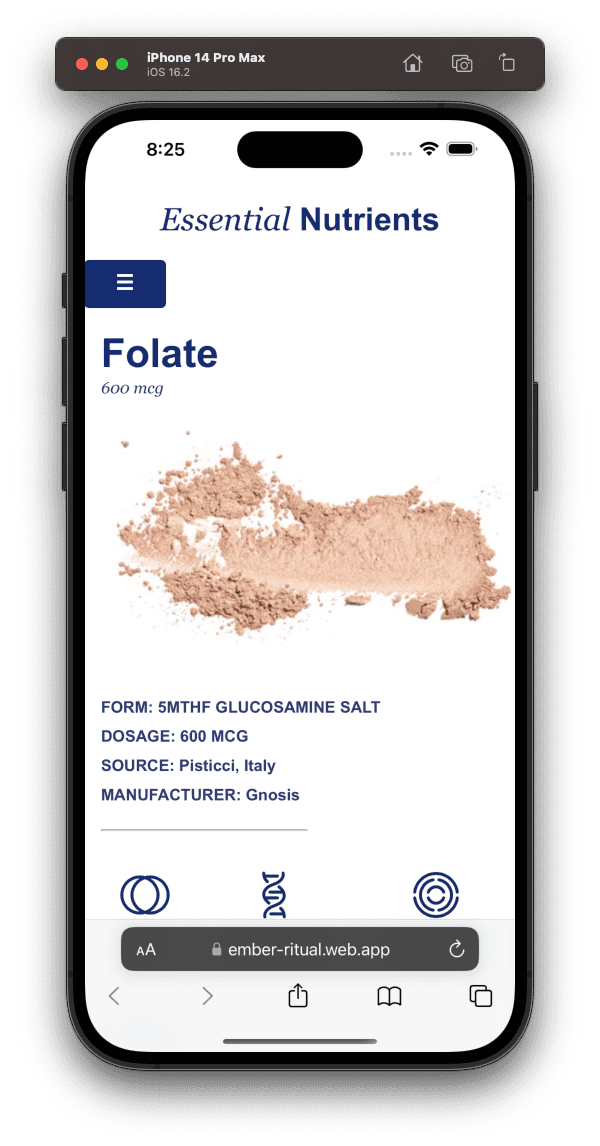
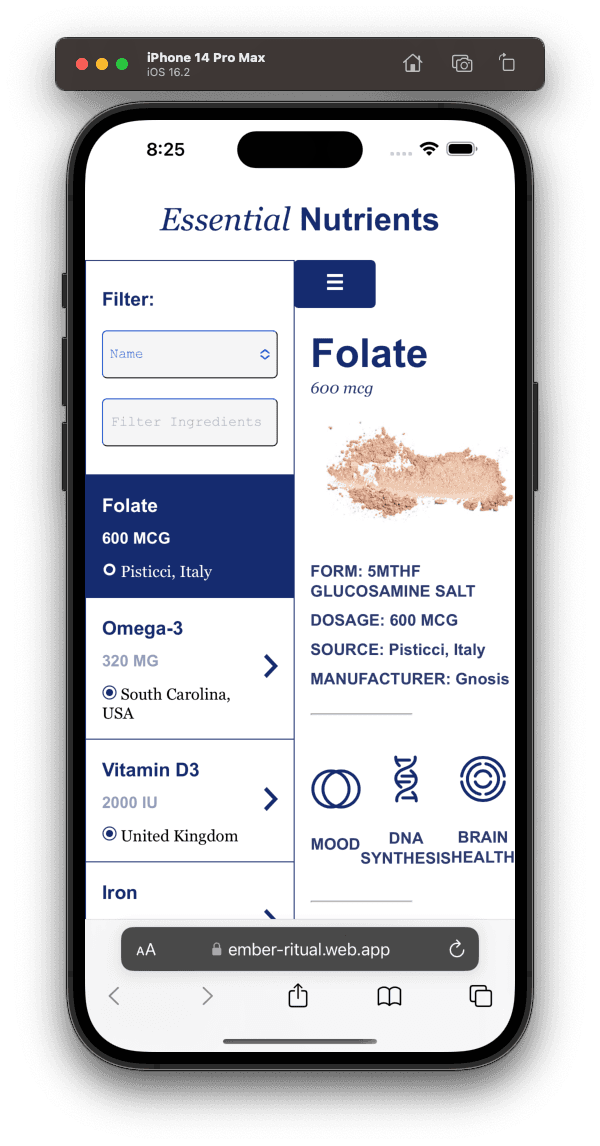
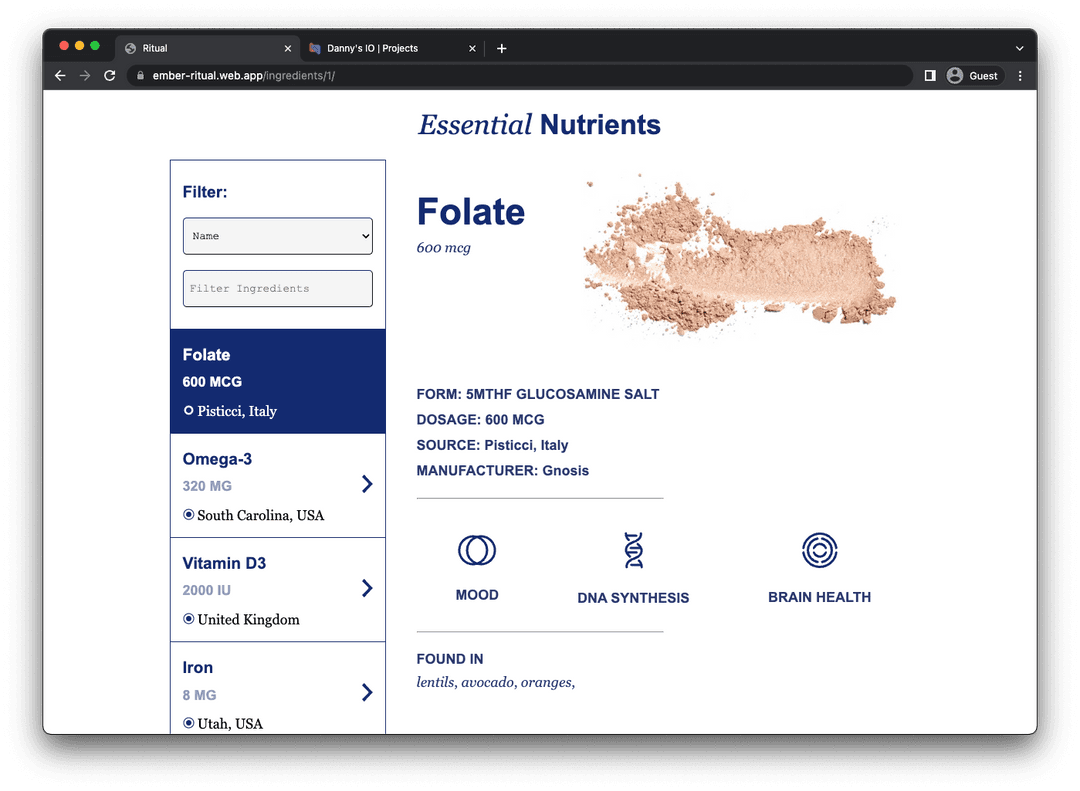
The web app is an ingredient filtering tool designed to help users find and learn about ingredients. Built with EmberJS, the app challenged my ability to work with new tech. The app features a list of options that users can use to filter ingredients, making it easy to find specific ingredients. Users can also see detailed information on each ingredient, including nutritional value, recipes, and other useful information.
Fab Fit Fun
Coding Challenges
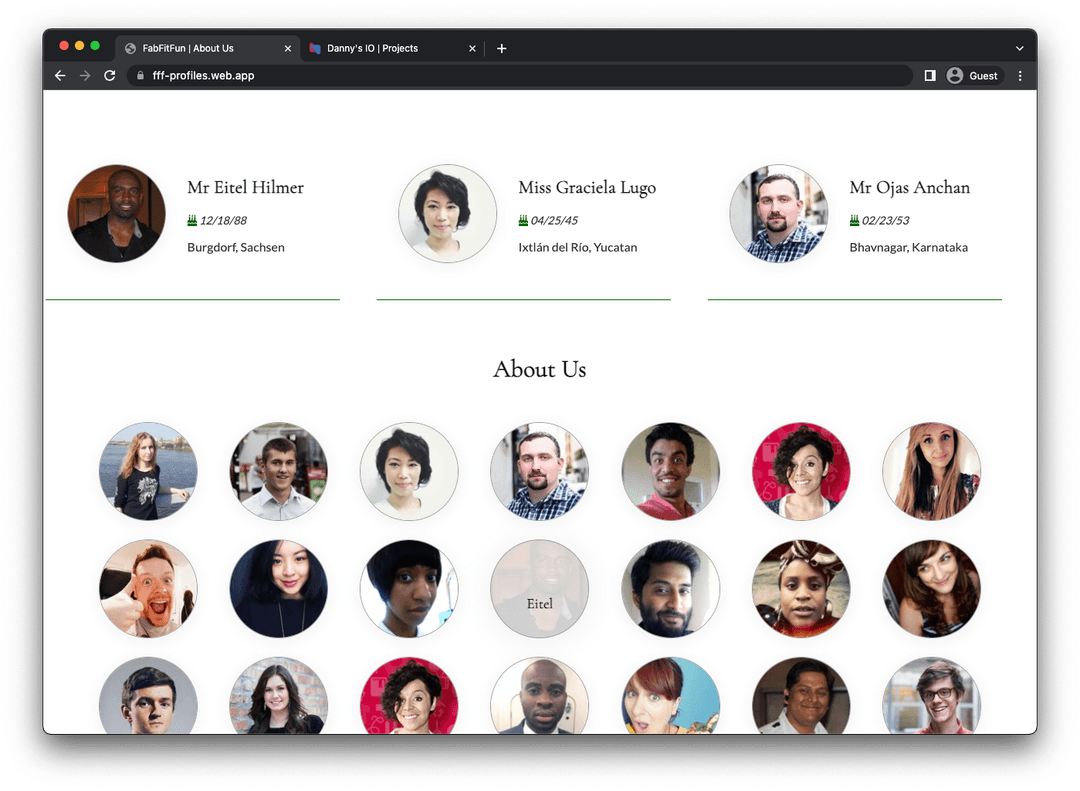
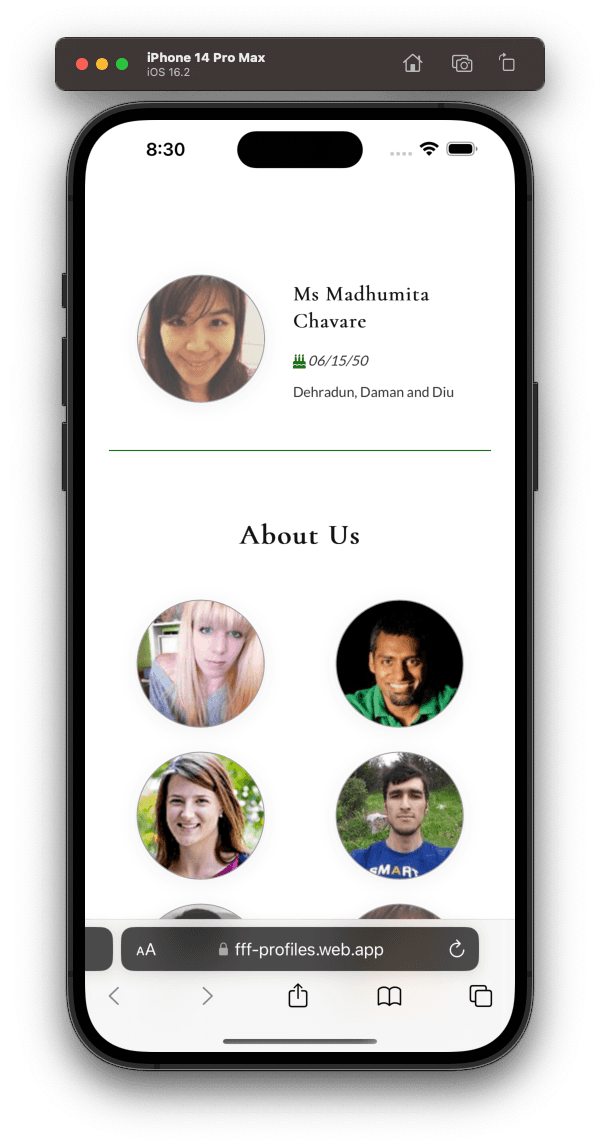
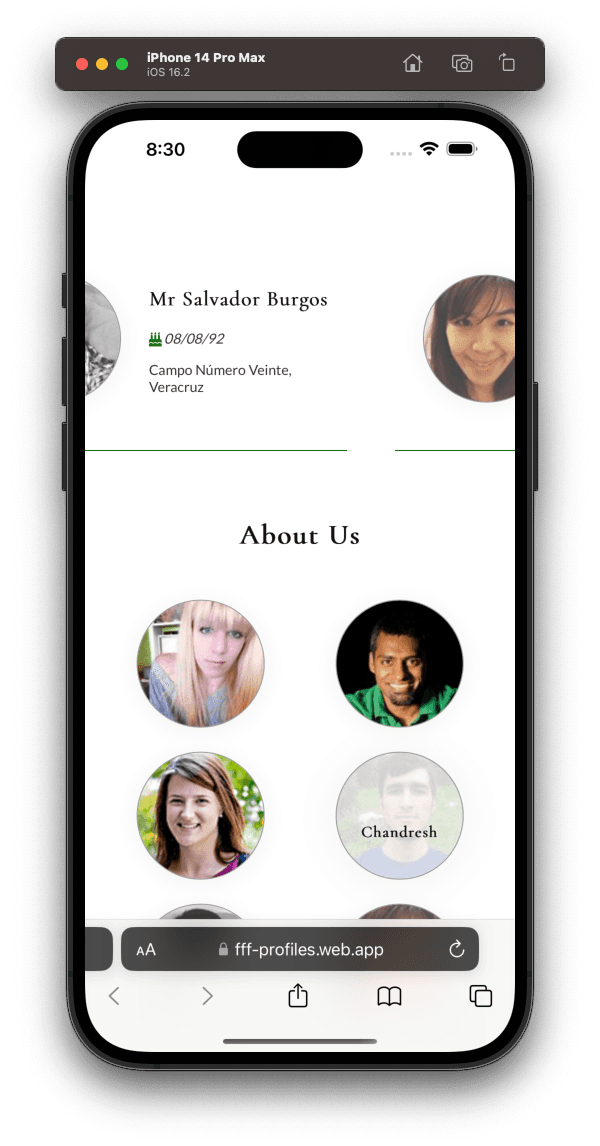
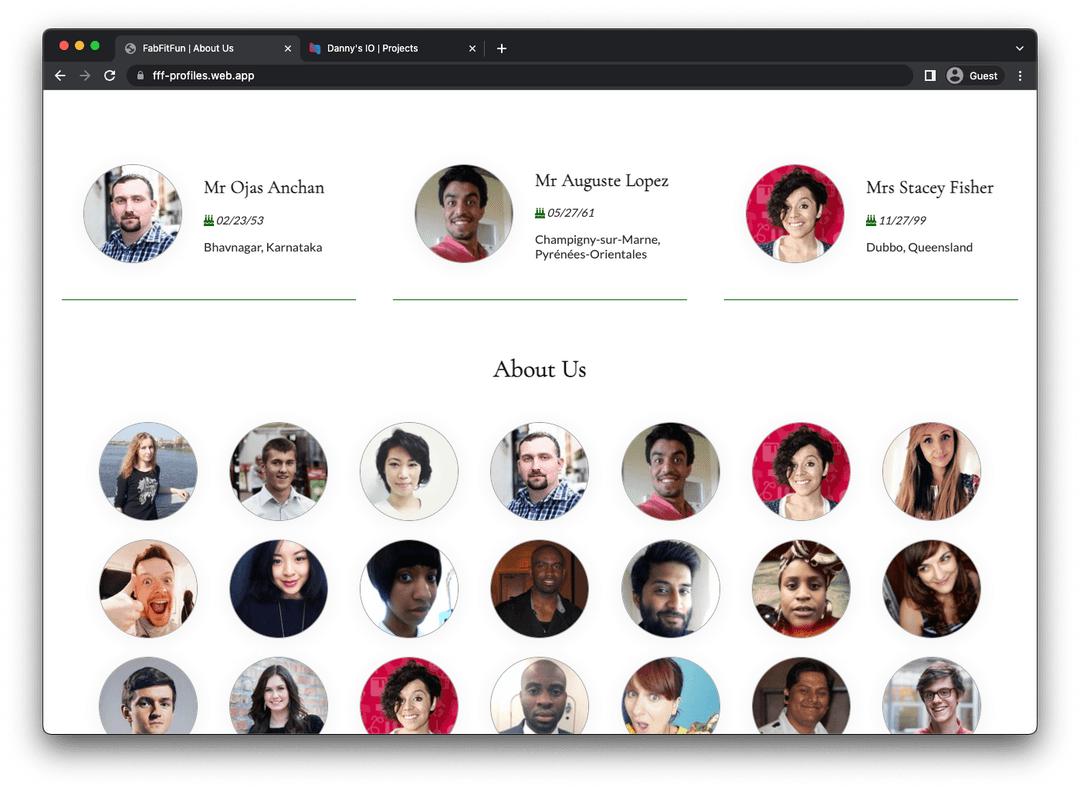
This web app is a dynamic carousel of profiles that was built with ReactJS. The challenge of this project was that the data was not provided, which required me to improvise and come up with creative solutions to achieve the desired outcome. When a user clicks on a colleague's profile image, the app inserts a profile into a long running carousel of profiles, providing the user with a unique and engaging experience.
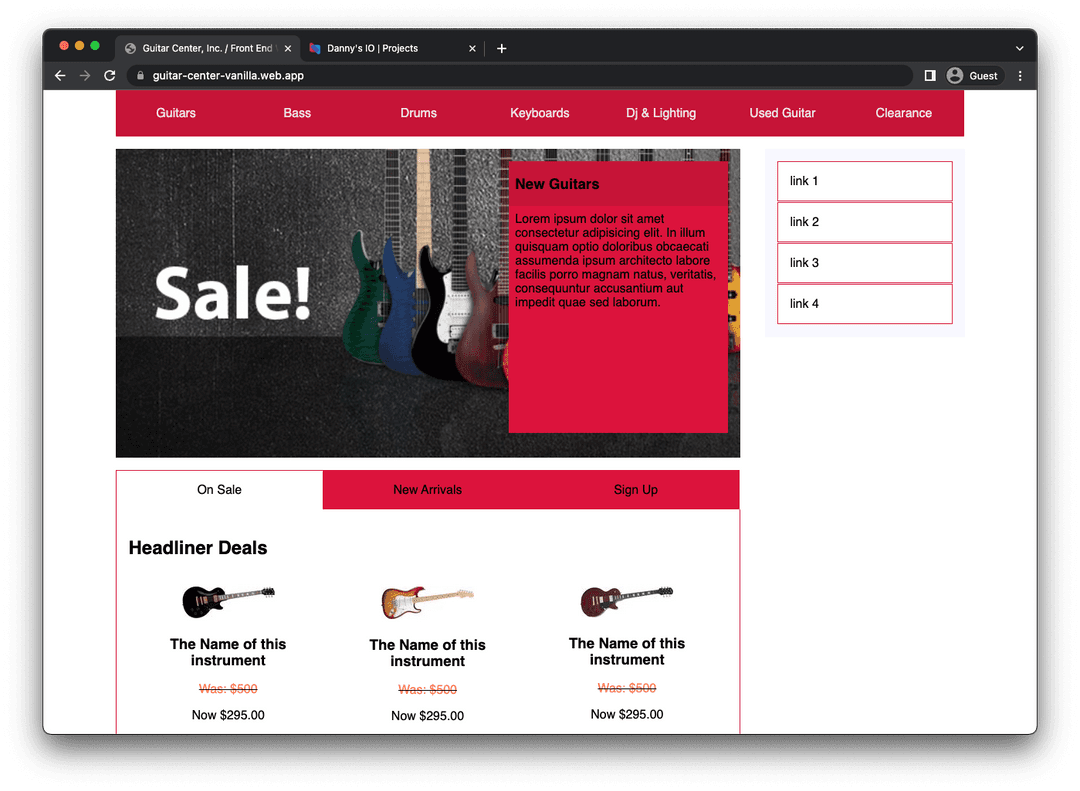
Guitar Center
Coding Challenges
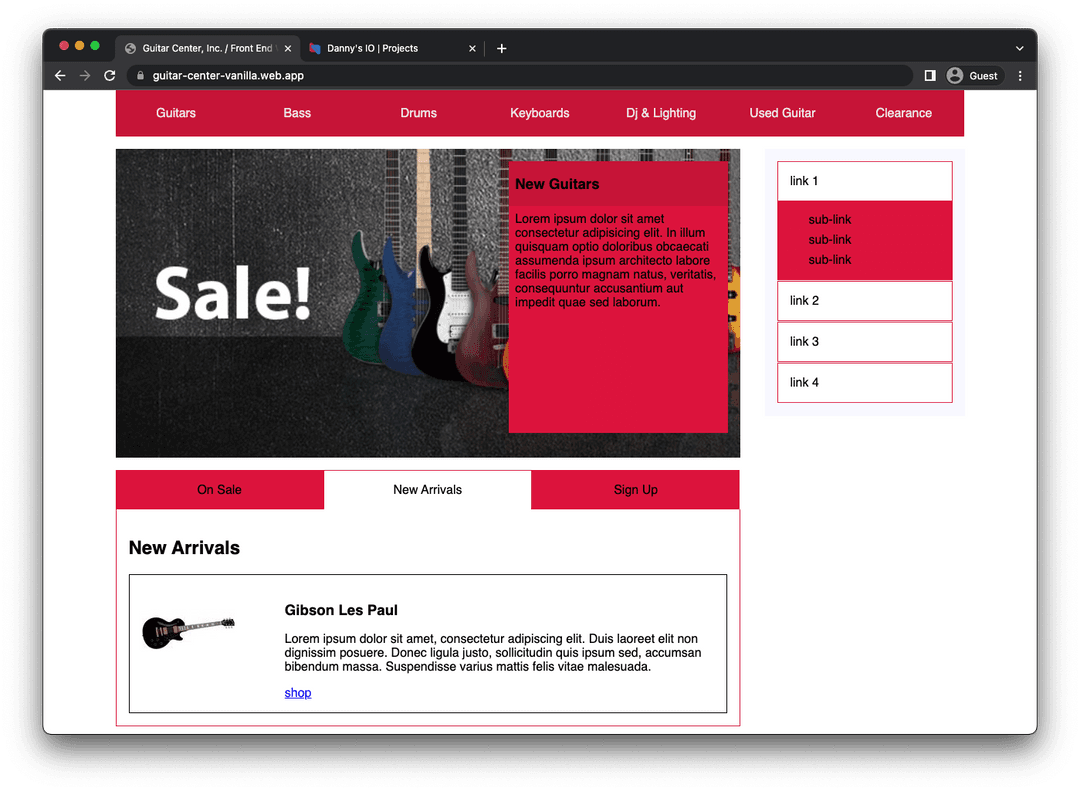
A landing page for Guitar Center that met all the requirements without using any modern frontend libraries. The challenge was to complete the task in a short amount of time. To achieve this, I utilized my skills in HTML, CSS, and vanilla JavaScript and JQuery to create an aesthetically pleasing and user-friendly landing page.
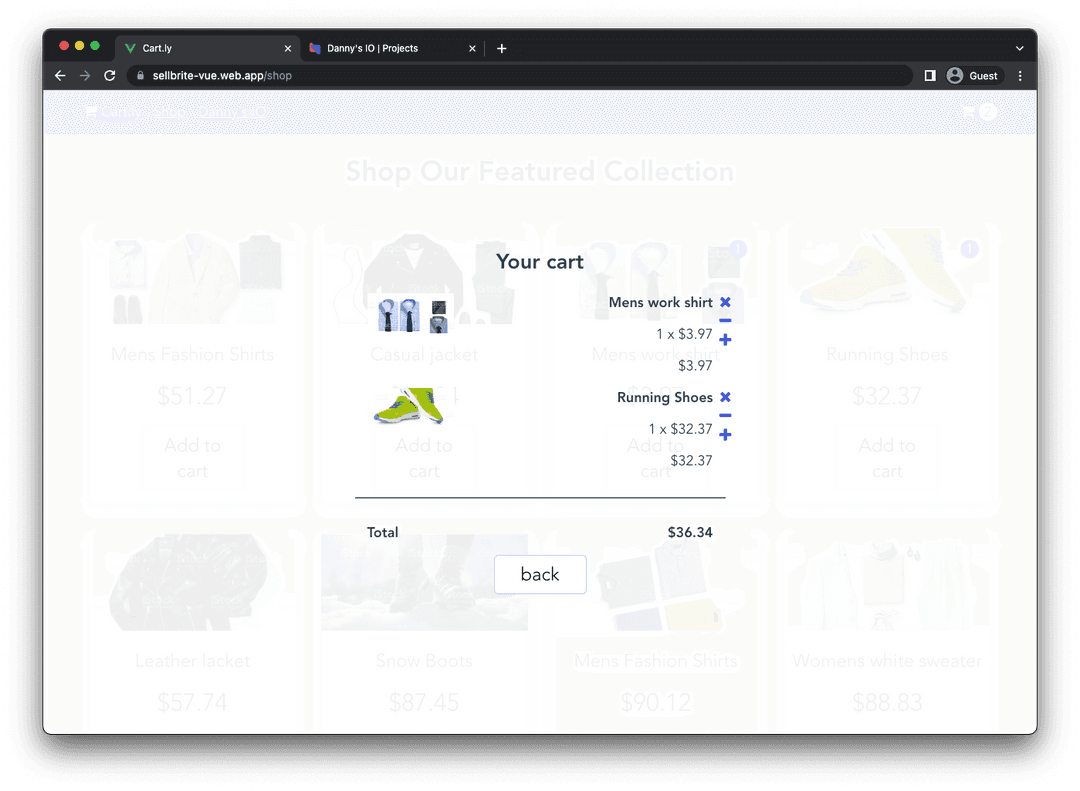
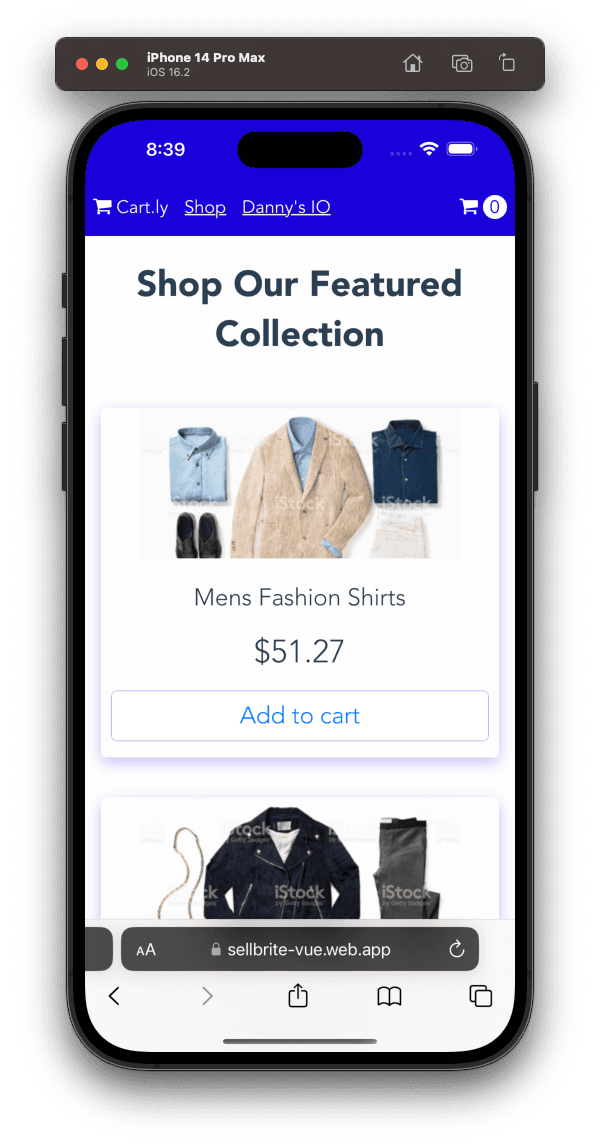
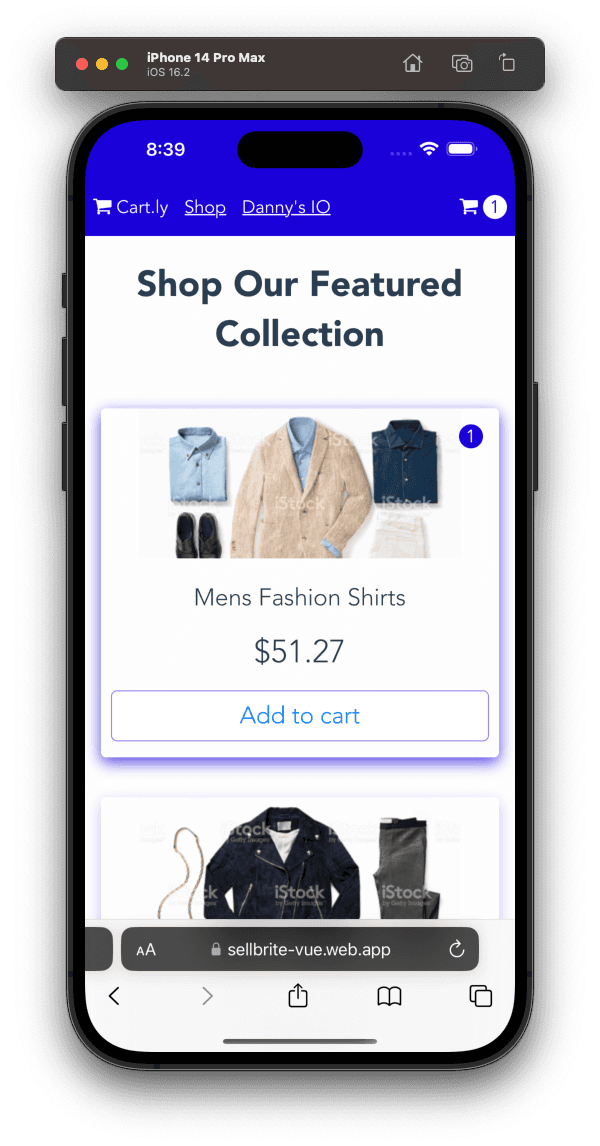
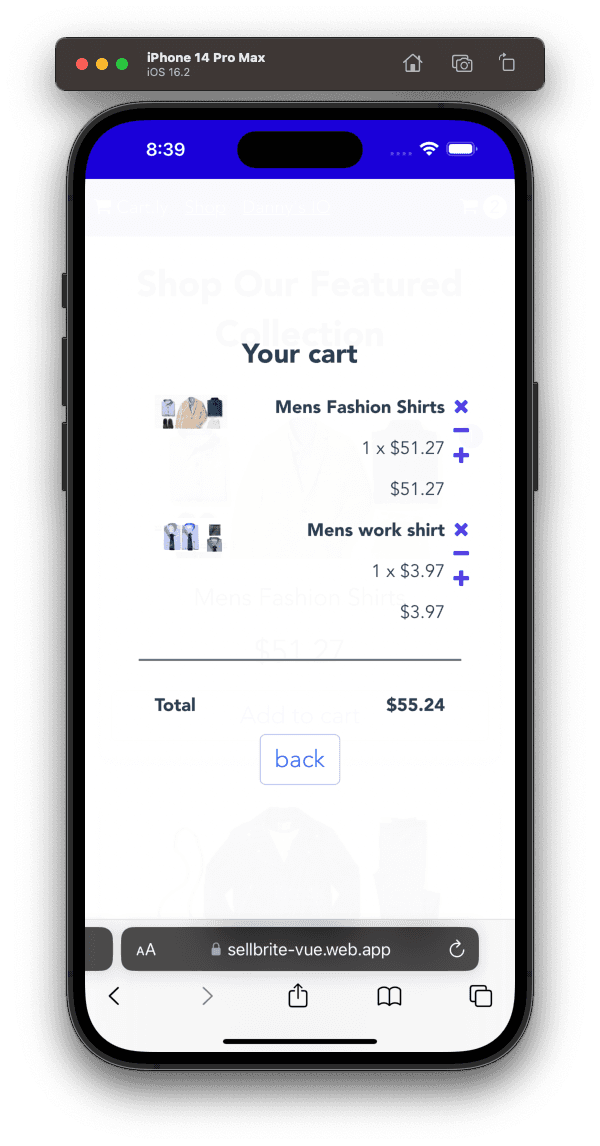
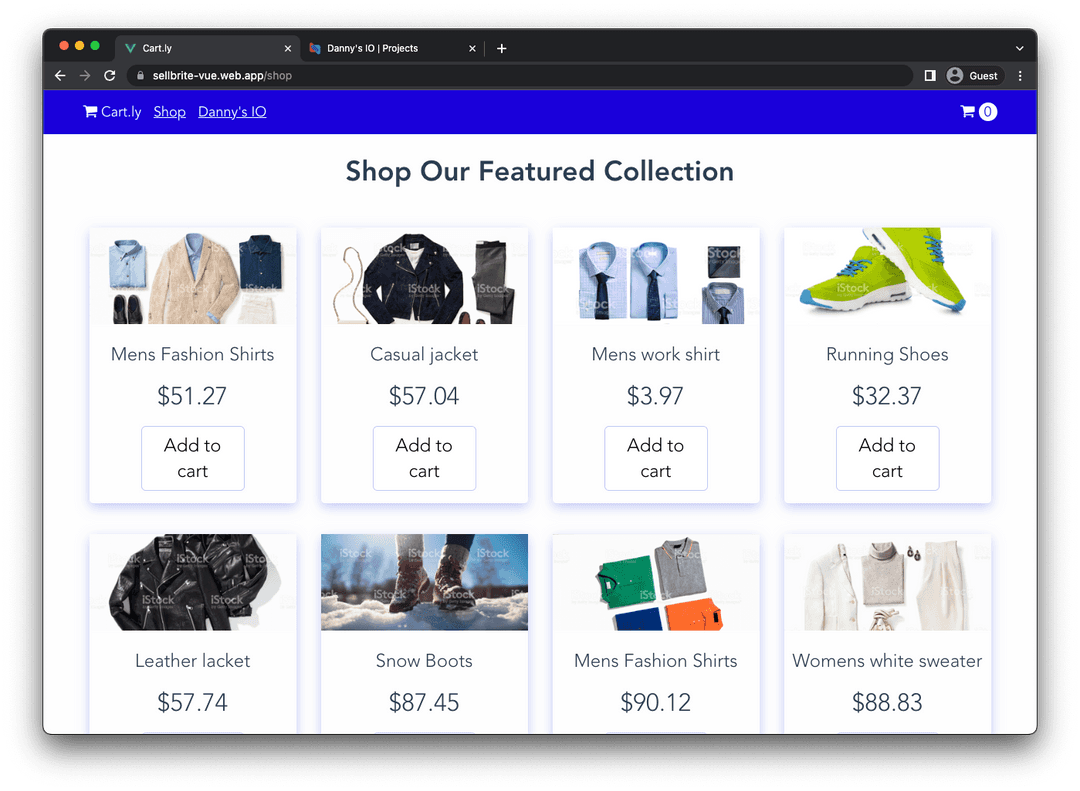
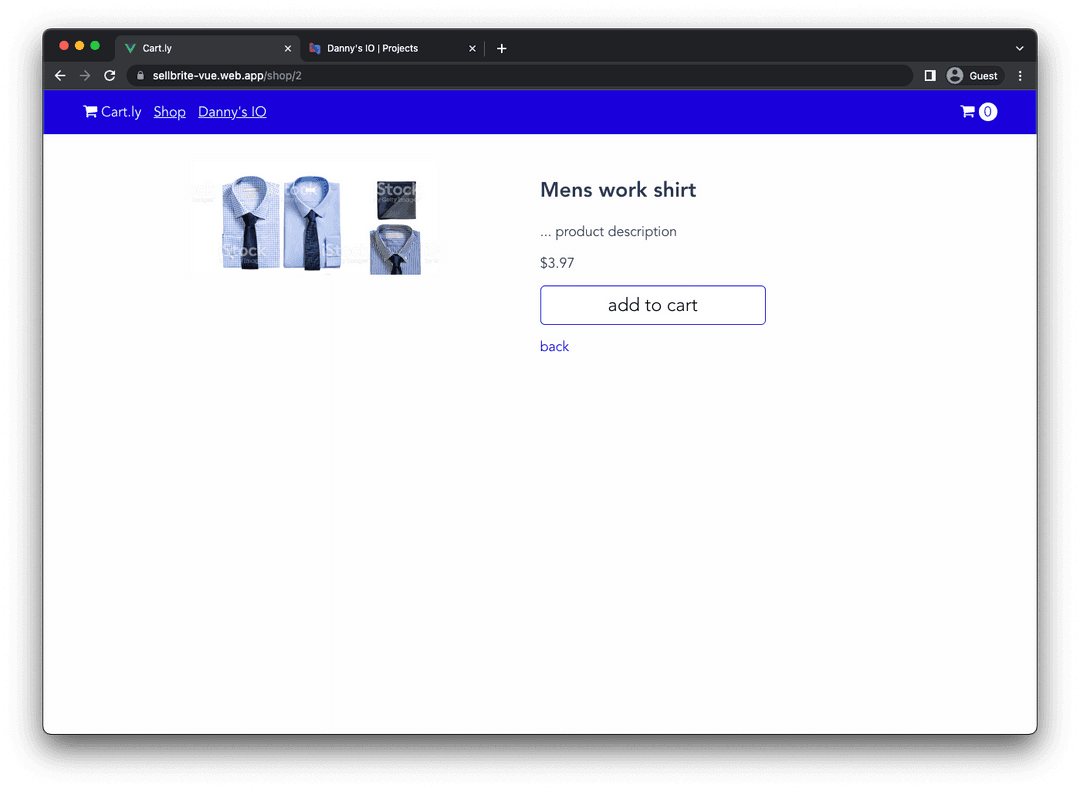
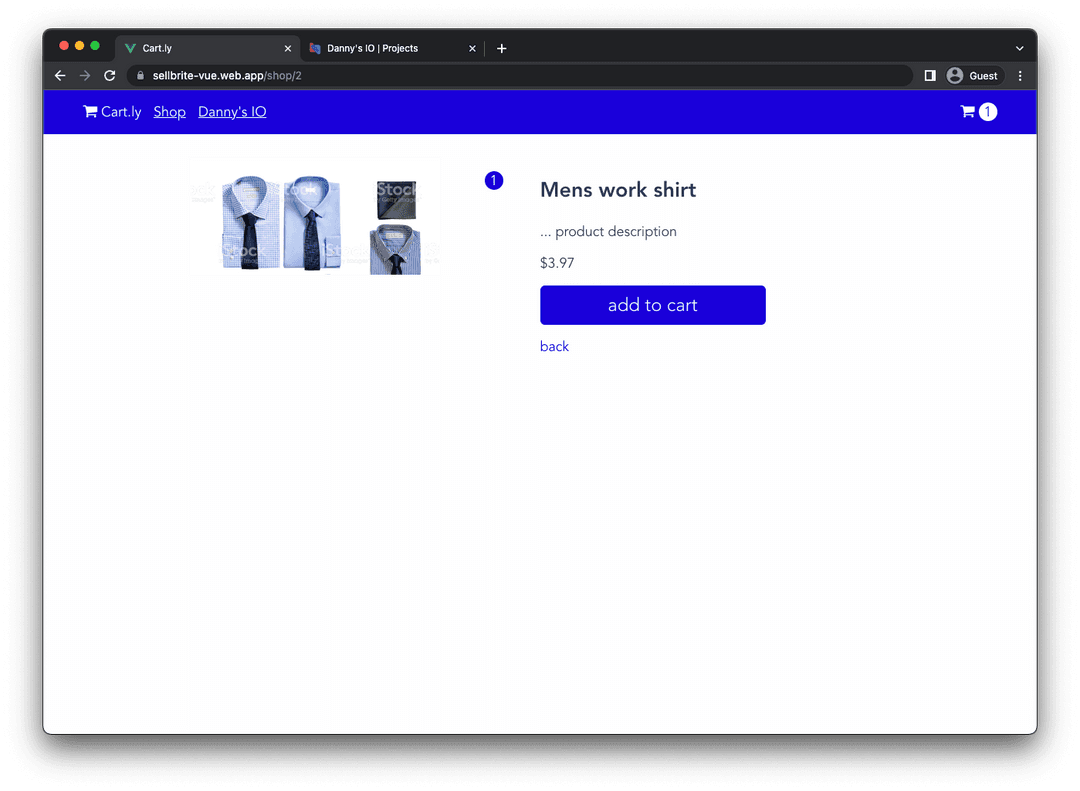
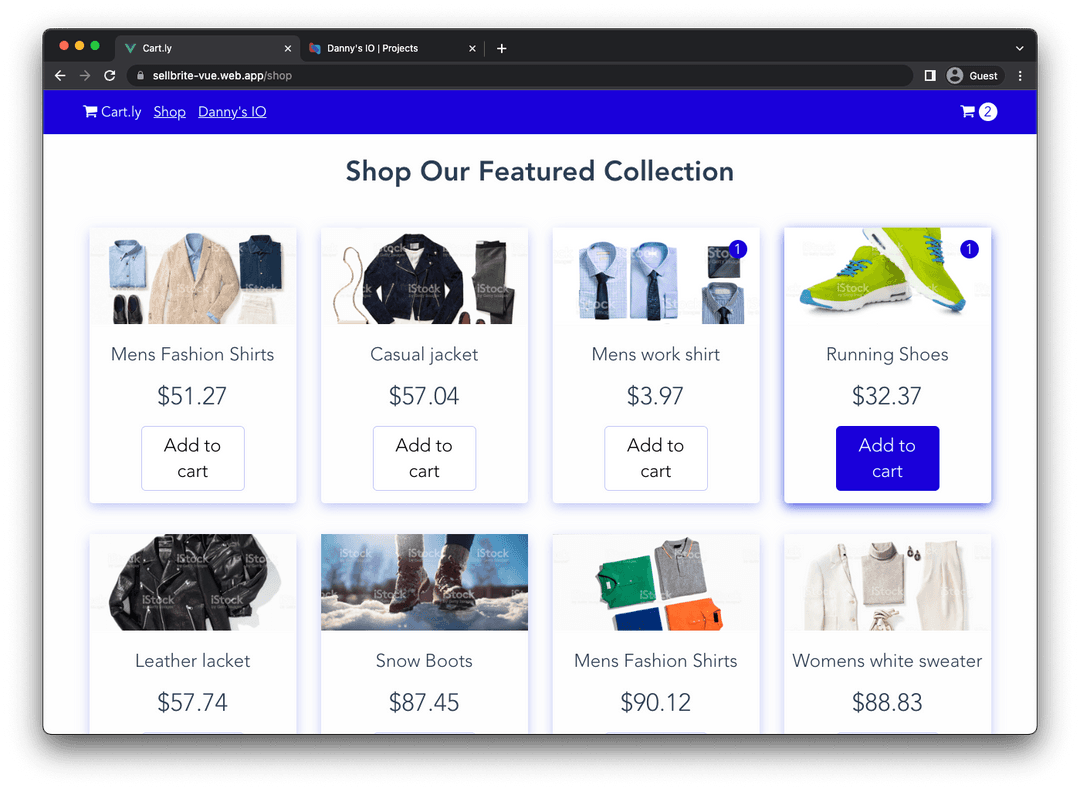
Sellbrite
Coding Challenges
An e-commerce web app using VueJS that challenged me to manage state between multiple routes and a cart component. The goal was to create an intuitive user experience where customers could easily add items to their cart and view their total cost. To achieve this, I utilized VueJS's reactive data bindings and computed properties to dynamically update the cart and total cost based on user interactions.
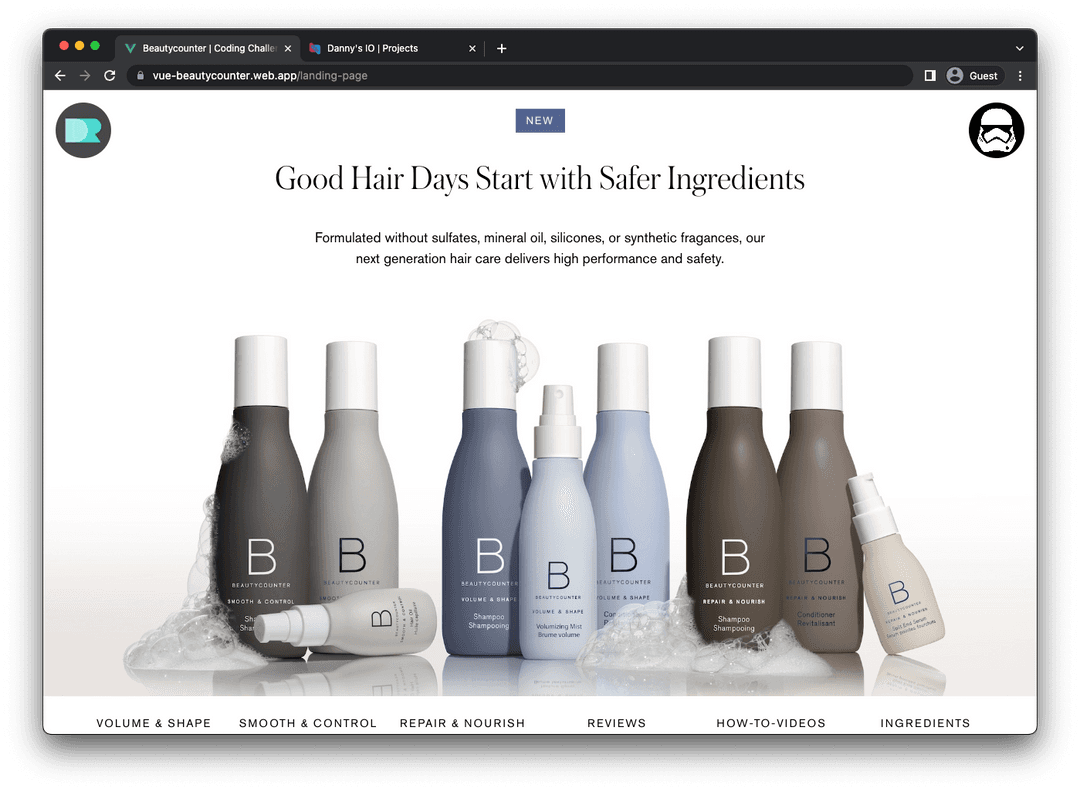
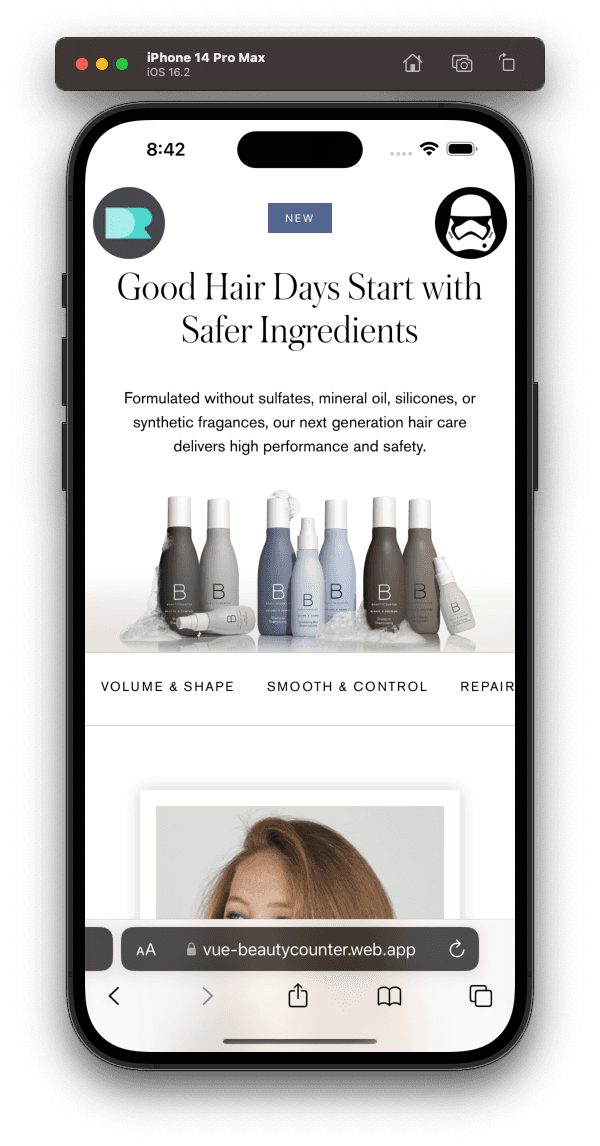
Beauty Counter
Coding Challenges
The challenge consisted of two phases: first, I had to create a landing page that matched a design to the pixel, and second, I had to utilize an API of my choice to run queries and display the results. For the landing page, I carefully studied the provided design and used my skills in HTML, CSS, and JavaScript to create a responsive and visually stunning page. For the API challenge, the API is unavailable now.